Define a complete security policy
|
In this section, you will learn:
|
Technique conception
In the first part, we defined a very simple technique that managed a user.
In this part, we will create a technique to disable weak ciphers.
This technique will need parameters.
What are parameters? Just like we saw in the built-in techniques, you can pass parameters to techniques
created in the technique editor. They are part of the technique
definition, and their value is usable with the ${variable_name} syntax.
|
For this policy, we want to:
-
configure ciphers in the /etc/ssh/sshd_config file. As the ciphers can change according the use case, we will pass them as parameters.
-
restart sshd service if there has been a modification
-
check $ sshd -T output in case sshd_config file has been modified without restarting service
Moreover, as those policies should be applied only on Linux machines, we will add a condition in Rudder to respect that.
Technique creation
Parameter configuration
Now, let’s get to work and start building our technique:
-
go to the technique editor (Configurations → Techniques) and click on Create
-
call it "Disable weak ciphers" and add a description
-
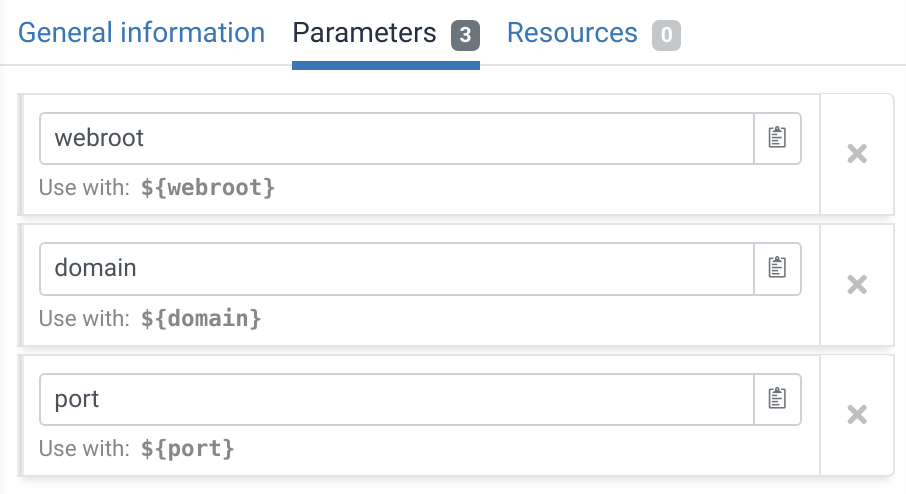
let’s add a parameter to list strong ciphers in clicking on tab Parameters
-
fill Variable name with strong_ciphers

Methods
Add a block to condition the grouped methods
Now, let’s add methods:
-
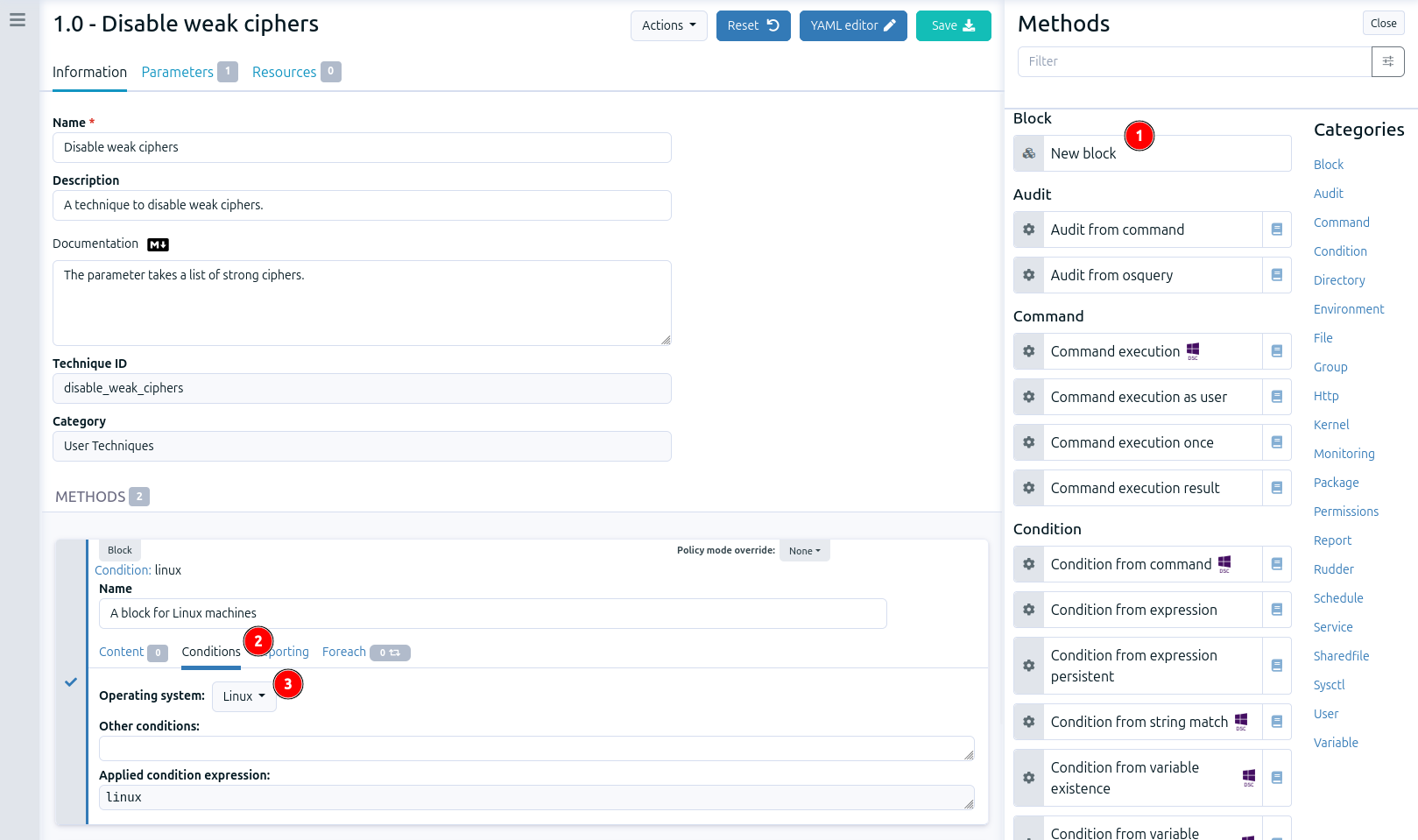
click on Add to show the building blocks on the right
-
then select New block. This block will enable us to add a condition to ensure the methods will be applied on Linux machines.
-
in the block, add a name and click on the Conditions tab.
-
in the Operating system list, select linux

|
A condition is represented by a string, and can be either defined or not. The conditions express what the current execution environment is:
We can use conditions to limit the evaluation of a method to a specific context, for example only on debian 9 or only when a given file has been modified by the agent. This allows:
|
The File key-value present method
-
in the block, go back to the Content tab
-
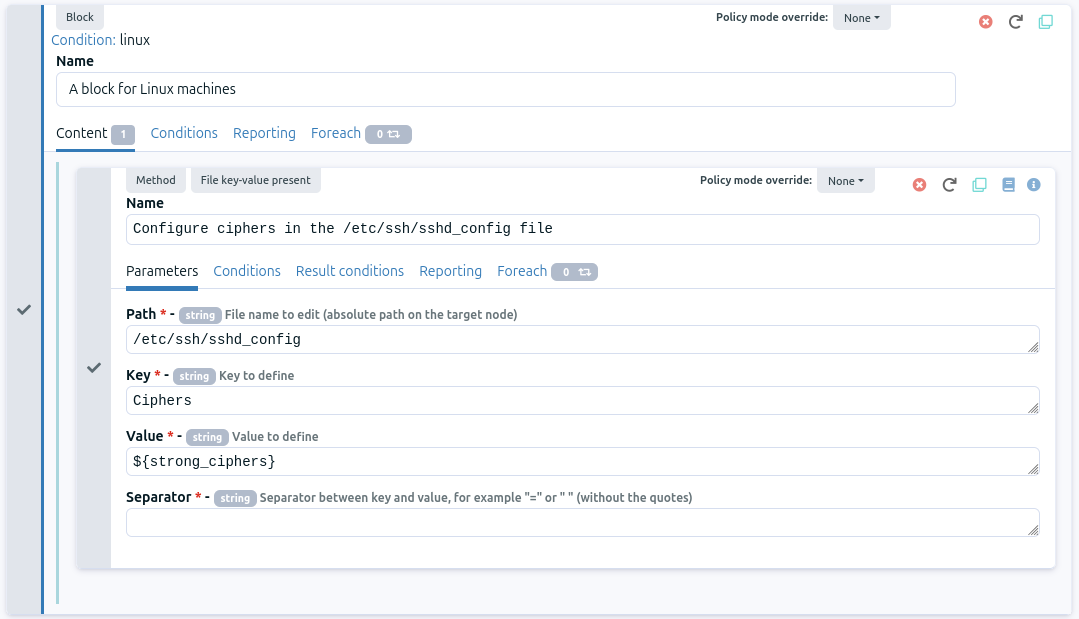
drag and drop in the block the File key-value present method. You can find it using Filter or in clicking on the File category in the right part. This method ensures the file contains an entry key → value with arbitrary separator between the key and its value. It is exactly what we need to configure the line defining ciphers.
-
fill the method content: add a name, fill the Path with our /etc/ssh/ssh_config file, the Key is Ciphers, the Value is our parameter ${strong_ciphers} and finally the separator is a space

Restart service sshd when needed
Now, let’s add the method to restart our service when there has been a change in the /etc/ssh/ssh_config file:
-
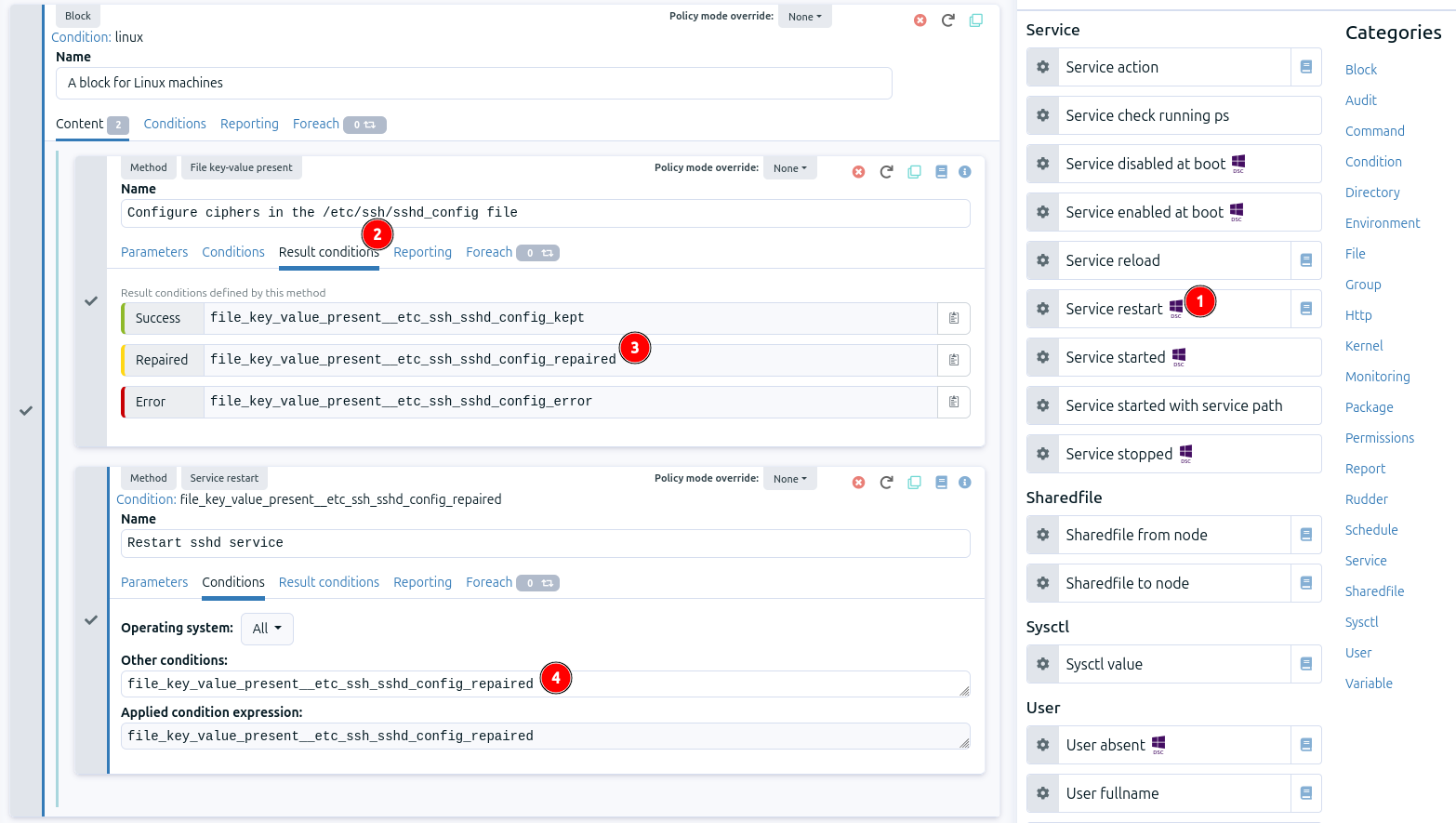
drag and drop in the block the method Service restart. You can find it using Filter or in clicking on the Service category in the right part.
-
fill the method content: add a block name and fill the Name with sshd
-
then let’s add the condition to restart the service only when there has been a change in the file /etc/ssh/ssh_config:
-
select the method File key-value present and click on tab Result conditions.
-
copy the result conditions Repaired.
-
paste it in the tab Conditions of the method Service restart.
-

You can spot it is different compared to our other methods: in this case it is not a state but an action we need to express. As we do not want the action method to be executed at every agent run, we have added a condition: the /etc/ssh/sshd_config modification.
|
Every method will define a result condition that is one of the conditions displayed in method details: It can be:
Conditions can be combined using boolean operators:
|
Audit from command to check current configuration
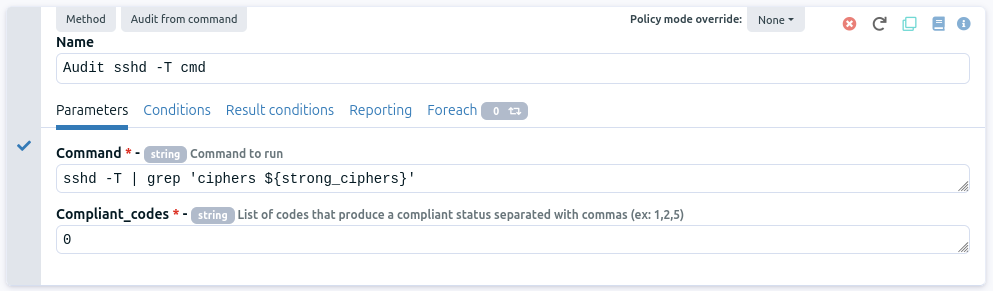
Finally, we will check ciphers in the output of the command sshd -T:
-
drag and drop in the block the method Audit from command. You can find it using Filter or in clicking on the Audit category in the right part. As its name suggests, this method execute a command in audit mode.
-
fill method content:
-
add a name
-
the Command should be sshd -T | grep 'ciphers ${strong_ciphers}'
-
the Compliant code should be 0
-
-
finally, Save the technique

Conclusion
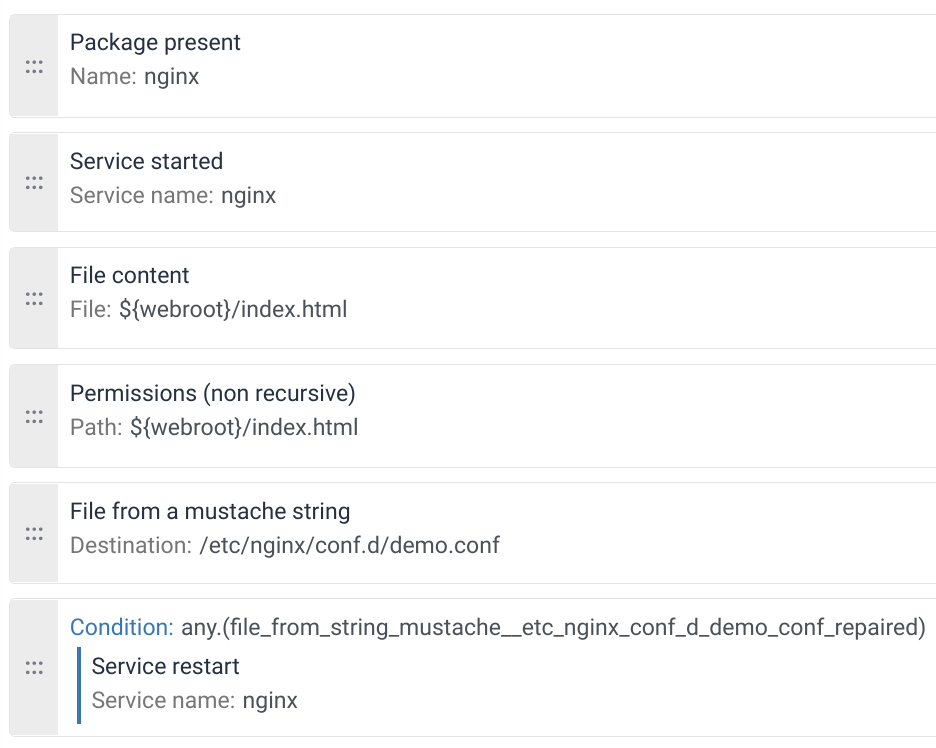
Here is the final content of our technique:

We now have defined a security policy, now, we will apply it to a machine and check the results.
← Manage configuration policies Apply a security policy →