Apply a security policy
Instantiate the policy in a directive
Now we created our technique, we will need to instantiate it and add it to our rule:
-
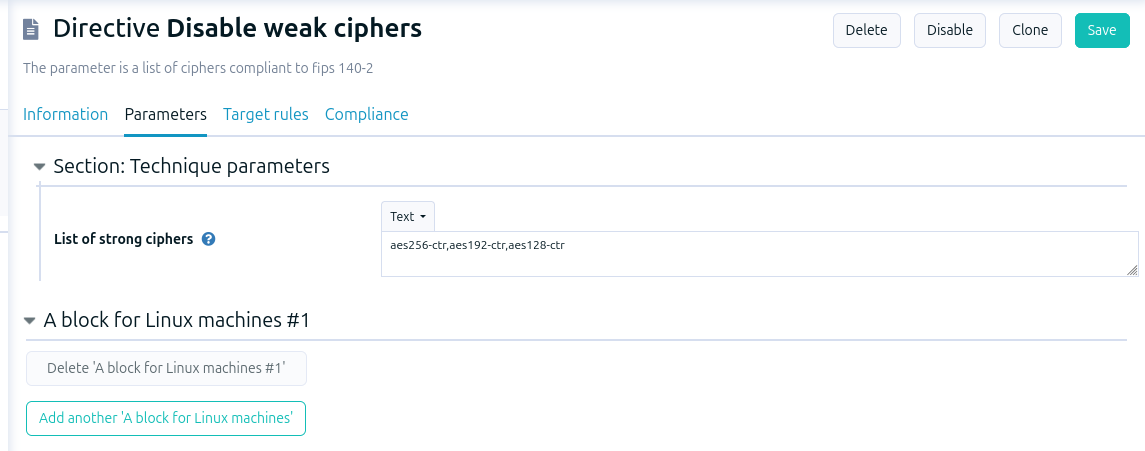
go the Directives menu, scroll down, and create the directive Disable weak ciphers
-
in the Parameters tab, add the parameter aes256-ctr,aes192-ctr,aes128-ctr. This is a list of ciphers compliant to fips-140 2
-
in the Target rules tab, click on our rule Hardening baseline
-
click on Save. Now, our policy will be applied to our node, and if the node is not compliant, Rudder will remediate it.
To check the compliance results, go to Nodes, select node.rudder.local, and switch to Compliance tab.

Now, let’s check compliance !
← Define a complete security policy Visualize compliance →